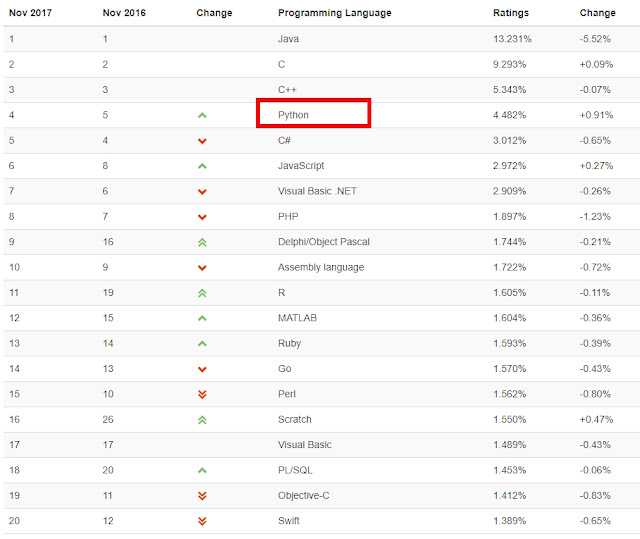
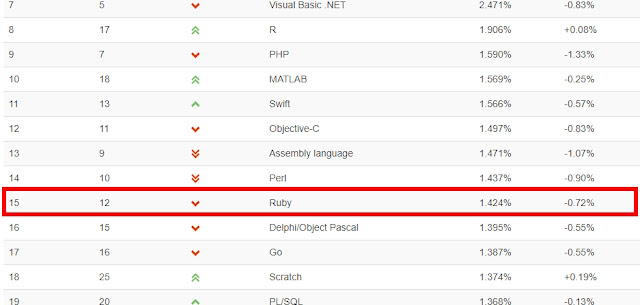
ルビーは・・・ランクを落としすぎたな・・・ Ruby popularity rate pretty down....

Rubyは・・・ランクを落としすぎたな・・・ Ruby popularity rate pretty down.... Pythonに近い世代の言語で、Pythonと対象的にこれだけ差がついてしまったら、今後シェアは壊滅的になっていくだろう・・・ Ruby never raise rate against python. Ruby might be fade out and gone that in my view. TIOBE INDEX FOR December Good by ruby... I'm might be learn to python. Python have future so far. これまでに、Objective-Cやったり、JAVAやったり色々するけれど、、、 結局の所作るものは同じ・・・ いい加減新しいのを覚える無駄な時間リスクを捨てたいところだけれども・・・ Pythonが時間を掛けて4位に浮上してきたのは、本物と見て良いのかな・・・ 気乗りしないけれど・・・本買ってやってみよう。・。・。・。・ Really annoy....